- FAQ

SSL-сертифікати
Платежі
Електронна пошта
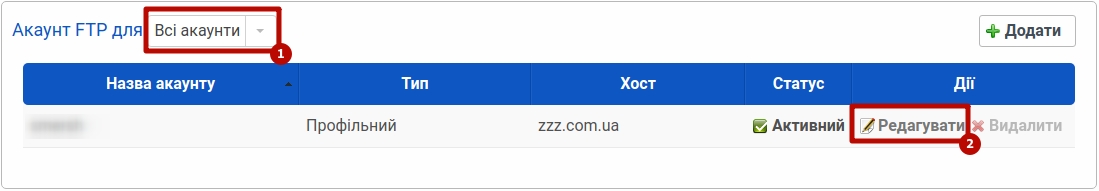
FTP
Бази даних
Резервні копії
Сайти
Як додати елемент HTML у записі WordPress
Використання HTML-елементів дозволяє, наприклад, написати гіперпосилання "вручну" або поправити розміри заголовків.
На офіційному сайті Wordpress зазначено, що "підтримка коду, Javascript і інші вбудовані елементи, такі як Flash, не можуть бути доданими на сторінку або в запис WordPress.
Ось перелік HTML-тегів, використання яких дозволено у Wordpress: address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var.
Як додати елемент HTML на сторінку / у запис:
- 1) Ввійдіть до панелі керування Wordpress (https://ваш_домен/wp-admin/).
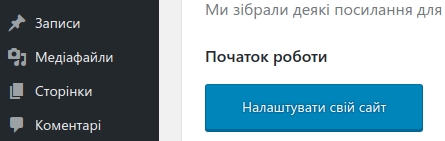
- 2) У меню навігації натисніть «Сторінки» або «Записи», в залежності від того, де саме ви хочете додати елемент HTML.

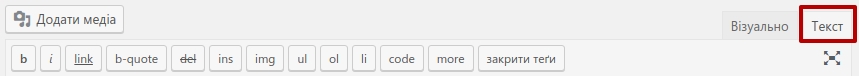
- 3) Перейдіть на вкладку “Текст”.


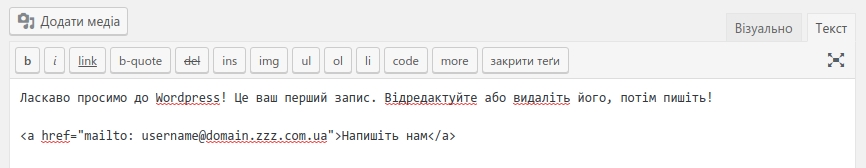
Ви побачите текст сторінки або запису. З допомогою кнопок html-елементів ви можете швидко створювати цитати (b-quote), вставляти картинки (img), створювати списки (ul, ol, li) та ін. Наприклад, спробуємо додати посилання (link) на електронну пошту. Ось так це виглядатиме у вкладці «Текст»:

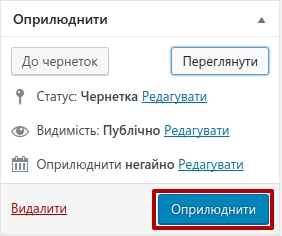
Натисніть на кнопку «Зберегти», щоб зберегти зміни і "Переглянути", щоб продивитись ще не опубліковану сторінку (чернетку).
Для того, щоб запис зʼявився на сайті, потрібно натиснути "Опублікувати":

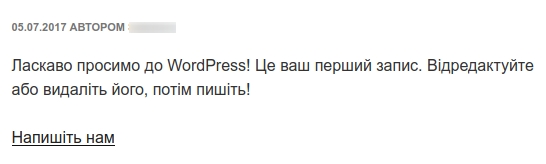
Відображення запису з доданим посиланням на електронну пошту виглядатиме так:

 Хостинг захищено програмним забезпеченням Avast
Хостинг захищено програмним забезпеченням Avast